20 ноября 2011
Photoshop Touch. Опыт дилетанта.
Андрей Зябко
Недавно на маркете стали доступны приложения от Adobe семейства Touch. И не смотря на то, что в моей профессиональной и повседневной жизни мне не надо пользоваться какими-либо сложными графическими редакторами, любопытство к столь громкой новинке сделало свое дело — я решил его попробовать.
Правда, я решил воспользоваться им не для обработки фотографий, а для создания изображения с нуля, используя один из популярных тутариалов для настольной версии этой программы.
Кому интересно, что получилось — прошу под кат.

Данная заметка не подробный обзор, но пример работы программы.
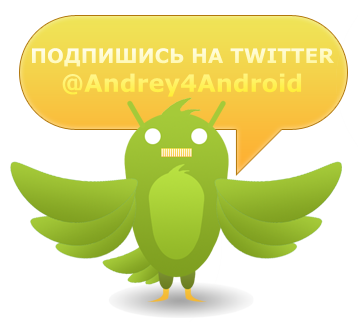
Руководством к действию я взял туториал от VectorTuts+ с пошаговым руководством по созданию птицы в стиле Twitter. К слову, этот же туториал лег в основу создания призыва подписываться на мой твиттер (найдете в конце заметки).
Следует сразу сказать, что набор инструментов между PS Touch и настольной версией достаточно сильно различается — Touch гораздо проще и не имеет таких возможностей автоматизации как старший брат. Поэтому что-то получается сделать с помощью других инструментов, а что-то не получается сделать вообще.
Программа не поддерживает русский язык: интерфейс, ввод текста, название проектов/папок — все на английском языке.
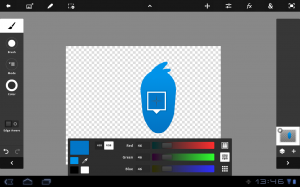
Для начала создаем новый проект с разрешением 600 на 460 пиксилей.
 Затем выбираем квадратное выделение, выставляем закругление углов на максимум (100px) и отмечаем зону будущего тела (все на глаз).
Затем выбираем квадратное выделение, выставляем закругление углов на максимум (100px) и отмечаем зону будущего тела (все на глаз).
 По тапу на знак “&” из выпадающего меню выбираем градиентное заполнение. Выбираем направление градиентной заливки, цвет (от R:2 G:150 B:235 к R:2 G:115 B:195). Настройки градиенты можно сохранять, создавая пресеты. Достаточно нажать на текущую пиктограмму. Удаляются пресеты простым перетаскиванием из мозаики к краю дисплея.
По тапу на знак “&” из выпадающего меню выбираем градиентное заполнение. Выбираем направление градиентной заливки, цвет (от R:2 G:150 B:235 к R:2 G:115 B:195). Настройки градиенты можно сохранять, создавая пресеты. Достаточно нажать на текущую пиктограмму. Удаляются пресеты простым перетаскиванием из мозаики к краю дисплея.
 С помощью функции “Warp” подгоняем получившийся овал к следующему виду:
С помощью функции “Warp” подгоняем получившийся овал к следующему виду:
 Крайне удачно реализована возможность отмены ошибочных действий. При работе с инструментом до тех пор, пока не будет нажата кнопка “Done”, отменяются только те действия, которые были сделаны с помощью этого инструмента.
Крайне удачно реализована возможность отмены ошибочных действий. При работе с инструментом до тех пор, пока не будет нажата кнопка “Done”, отменяются только те действия, которые были сделаны с помощью этого инструмента.
Теперь время добавить хохолок, в оригинальном туториале рекомендуется использовать инструмент для создания кривых линий в Touch такого инструмента нет поэтому делаем это по старинке — обычной кисточкой. Выбор цвета реализован удобно: достаточно нажать на “пипетку” и удерживая провести на подходящий фрагмент изображения или элементов меню. Если знать заранее, какие цвета нужны будут в работе — можно сделать по краю изображения соответствующую цветовую шкалу для удобства работы с проектом.
 Подобрав подходящую толщину, с н-цатой попытки, у меня получается что-то похожее на правду.
Подобрав подходящую толщину, с н-цатой попытки, у меня получается что-то похожее на правду.
 Далее создаем копию текущего слоя.
Далее создаем копию текущего слоя.

Уменьшаем размер нового слоя, выбираем “волшебной палочкой” зону и снова применяем градиентное заполнение, на этот раз сделав цвет немного светлее, и перетаскиваем на место “пуза”.

Теперь переходим к крыльям. Создаем новый слой и с помощью кругового выделения рисуем приплюснутый овал и заполняем выделение той же градиентной, что и тело. С помощью уже известного инструмента “Warp” придаем ему форму крыла.
Далее это крыло дублируем два раза и каждую копию уменьшаем и поворачиваем. Полученные три “пера” объединяем в один слой и подбираем место поудачней. После чего дублируем, отображаем по вертикали и передвигаем на противоположную сторону тела.
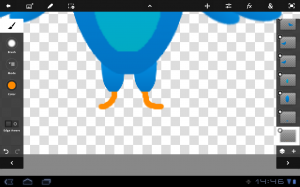
В качестве основы ног используем тело, а лапки рисуем простой кистью.
Хвост делаем из левого крыла — дублируем, уменьшаем, перемещаем. Еще я чуть-чуть повернул крылья, чтобы “пациент” больше походил на эталон.
Теперь займемся лицом. Для щек я воспользовался круговым выделением и заливкой. Для глаз — круговым выделением и обводкой (stroke).
 Обрезаем, подгоняем по размеру и дублируем.
Обрезаем, подгоняем по размеру и дублируем.
 В этот момент я столкнулся с тем, с чем не смог справиться — рисование клюва. Но благодаря возможности поиска изображений прямо в сети с последующим добавлением в качестве рабочего слоя, я решил эту проблему достаточно быстро. В качестве источника используются google картинки, можно задавать тип требуемого изображения, цвет и по условию распространения.
В этот момент я столкнулся с тем, с чем не смог справиться — рисование клюва. Но благодаря возможности поиска изображений прямо в сети с последующим добавлением в качестве рабочего слоя, я решил эту проблему достаточно быстро. В качестве источника используются google картинки, можно задавать тип требуемого изображения, цвет и по условию распространения.
К сожалению разобраться с экспортированием у меня не получилось. Качество экспортируемой картинки в jpg оставляет желать лучшего. С Creative Cloud я решил не связываться.
Вот результат:
Вывод: с помощью PS Touch вполне можно выполнять разнообразные задачи — главное, чтоб руки росли из нужного места, а не как у меня.














Забавно, хотя результат, конечно, слабенький.
Это мягко говоря «слабенький» 🙂
Вообще, было бы интересно посмотреть, что с его помощью сможет сделать знающий человек… Но среди моих знакомых нет подходящей кандидатуры 🙁
Знающие люди должны работать на компе. Я не имею планшета, но более чем уверен, что Фотошоп на планшете мне был бы неудобен.
Ваши слова подтверждает даже цена продукта (10$ за touch против ~600$ за CS5). Скорее это просто попытка занять нишу среди планшетных «рисовалок» + дополнительный инструмент для работы в связке со старшим братом.
Ну, так, и смысла в серьёзном инструменте как бы нет.
Думаю устройства с пером (Galaxy Note, HTC Flyer) дадут этой программе больший потенциал.
У PS Touch требование к разрешению 1280X800, так что Note пойдет (вроде), а вот Flyer — нет. А так да — стилус расширяет возможности (в touch даже настройка прозрачности/толщины есть на силу нажима).
Photoshop Touch не работает нa Galaxy Note. Ему нужен Android 3+. Имею Note и Market не дает его установить.
Вы правы, я ошибся. Не углядел еще одно критическое требование.
Ну, учитывая, что Note планируют до 4.0 обновить, думаю эта проблема будет решена.
Я очень надеюсь, что это так и будет. Только не ясно когда…
Обновится до 4ки и будет работать.
Для набросков и эскизов очень даже хорошо. Тут как раз планшет вне конкуренции — всегда под рукой — на отдыхе, на диване. Фотки примитвно подправить чтобы сразу запостить а не ждать когда доберешься до компа — тоже дело. А то бывает нафотаешь вечеринку, а когда уже руки дойдут — запал проходит и время прошло.
З.Ы. Я фотошопщик со стажем — с 95-го года, тогда фотошоп версии 2,5, представьте себе, был без слоев!
Фотошоп программа скорее не для рисования а для обработки снимков или рисунков. Потому описанное в статье ниочем мне не говорит. Вот попытались бы вы там несколько фоток скомпелировать и сделать какоюнибудь красочную картинку тогда другое дело. А так…
Спасибо за комментарий и идею. Попробую что-нибудь придумать 🙂