11 марта 2013
Оч. умелые ручки. Тема для GO Locker своими руками
Павел Крижепольский
Темы можно создавать разными способами. Можно использовать специальные программы, можно «распотрошить» готовый apk и отредактировать файлы темы вручную. Но для начала я предлагаю воспользоваться самым простым вариантом — специальным ресурсом gotheme.3g.cn
Часть первая. Основные возможности gotheme.3g.cn
Сам по себе сайт довольно удобен — его структура проста и логичная, а редактор шаблонов интуитивно понятен. Но, к сожалению, тут не обошлось и без ложки дегтя. Временами сайт начинает довольно сильно тормозить: страницы обновляются крайне медленно, функция сохранения или беккапа срабатывает через раз, а создать apk вообще удается только с десятой попытки. Иногда сайт и вовсе бывает недоступен, в этом случае стоит попытаться обновить сраницу через 5-10 минут. Либо сайт в пиковые часы сильно перегружен, либо просто приоритет отдается китайским ip адресам. Но так или иначе с этими недостатками приходится мириться.
На сайте существует необязательная регистрация. Для зарегистрированного пользователя доступен личный кабинет в котором отображаются как созданные, так и еще недоделанные темы. Кроме того, в нем можно включить функцию автосохранения тем.
Вверху сайта находится меню с тремя кнопками — Theme Gallery, New launcher Theme, New Locker Theme. Нас интересует именно последняя.
К сожалению, у пользователей нет возможности создавать свои темы с нуля — только изменять существующие базовые темы. В них можно менять все изображения и цвета текста, но нельзя менять их положение и максимальный размер. Впрочем, как вы сможете убедиться, возможностей и так вполне достаточно.

Для начала нужно выбрать одну из базовых тем. Все темы имеют разный формат — разные виды анимации, разные типы разблокировок, разный формат и свои собственные «фитчи». Другое дело, что далеко не сразу удается сообразить, как все эти «фитчи» можно красиво использовать. После выбора темы открывается окно редактора.

В верхней части окна находится основное меню, с помощью которого можно сохранить шаблон в своем личном кабинете, открыть ранее сохраненный шаблон, сбросить шаблон до его изначального состояния, отменить \ повторить последнее действие, выполнить беккап (сохраняет архив с файлами шаблона на ваш компьютер) и собрать из шаблона пакет apk. Тут есть один неприятный момент — кнопки «Save» \ «Backup» могут срабатывать через раз. При этом какая-то видимая реакция на нажатие кнопок отсутствует и понять выполняется ли вообще какое-то действие практически невозможно.
Слева от шаблона находится еще один ряд кнопок — Normal, Charging, Battery Low, Battery Full. С помощью них можно посмотреть как будет выглядеть экран блокировки в обычном состоянии, во время зарядки, при низком или полном заряда батареи. Внизу шаблона находятся кнопки «Edit» и «Preview», с их помощью можно переключиться из режима редактирования в режим предпросмотра. В последнем режиме можно оценить анимацию и проверить работу всех интерактивных элементов, потянув за них мышкой
Каждый шаблон состоит из нескольких элементов, часть из которых может быть анимирвоанна. Кроме того, некоторые элементы могут меняться в зависимости от разных условий — например, пользователь дотронулся до кнопки пальцем либо поставил телефон на зарядку. При клике на любой элемент он будет выделен зеленой рамкой, а с правой стороны будут показаны все изображения которые в нем используются. Обратите внимание, что там может быть несколько вкладок, в каждой их которых будет находится свое изображение. Анимация элементов может состоять из нескольких изображений-кадров либо содержать изображение-маску.

При клике на каждое изображение будут показан его размер, поддерживаемые форматы и максимально допустимый вес. Кнопка «Upload» позволяет загрузить вместо него свое изображение, кнопка «Сut» — обрезать его.
У некоторых элементов можно настроить цвет шрифта.
Часть вторая. Создание новой темы для Go Locker
Сразу должен предупредить, что в Photoshop я не слишком силен, знаю только самые базовые вещи. Скорее всего, у многих читателей мои попытки нарисовать в нем тему для Go Locker будут вызывать лишь улыбку. Впрочем, это скорее к лучшему — в этой статье я хочу показать, что создание темы доступно абсолютно любому, и не требует каких-то особых знаний или навыков. Достаточно желания и 30 минут свободного времени.
Перед тем как начинать что-то делать, нужно вначале определиться с тем, что вы хотите получить в итоге, наметить план действий. И так как я изначально планировал писать обзор для Android.MR, то решил что:
- Тема должна быть связана с Android
- Основой темы должны обязательно стать РоботоОбои
- Тема должна быть полностью переработанной и достаточно интерактивной — просто поменять фон в стандартной теме «потяни вниз для разблокировки» банально и не интересно.
Итак, с основными условиями определились. Осталось определится с основной идеей темы, понять, что должно получиться в итоге. Ведь на AMR есть сотни РоботоОбоев, а в редакторе тем — полтора десятка разных шаблонов. И с чего начать и какие варианты выбрать совершенно не понятно.
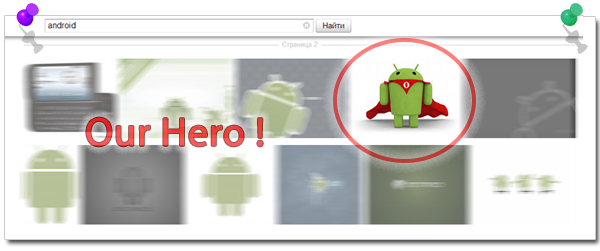
Не знаю, что в таких ситуациях делаете вы, но лично я поступаю очень просто. Открываю Яндекс.Картинки и вбиваю интересующую меня тему (в данном случае «Android») в поисковую строку. Изображения Android тематики для темы Go Locker в любом случае потребуются, а если повезет, то и на какую-то интересную идею они натолкнут.
В первую очередь интересны те изображения, где Android изображен целиком и, по возможности, на одноцветным (а еще лучше прозрачном) фоне. Также желательно, чтобы у изображения было высокое разрешение. Одно из первых таких изображений — логотип Opera для Android, зеленый робот в красном плаще супермена.

Отсюда и сама идея темы. Раз наш робот супермен, то значит должен летать, т.е. перемещаться по экрану. Желательно, чтобы именно с помощью него как раз и снималась блокировка экрана. Очень кстати придется простенькая анимация типа развивающегося на ветру плаща. В качестве фона нам потребуется какой-то пейзаж, желательно сказочный или фантастический, где фигурка летающего робота будет более-менее уместна. Выбор шаблона для темы тоже становится очевиден — это будет Bloody Sweet Love.
Для начала предлагаю посмотреть небольшое видео в котором показан процесс создания темы и результат. Ниже мы разберем все шаги более подробно. А в самом низу статьи вы найдете ссылки на архив с исходными изображениями и ссылку на получившийся apk.
Шаг первый. Изучаем шаблон.
Вначале нужно понять из каких элементов состоит наш шаблон, как они устроены и что из них мы будем менять.
-
Фон шаблона. Вместо него мы будет использовать выбранные нами РоботоОбои.
-
Мыльный пузырь с глазами, который является элементом разблокировки. Его мы заменим на нашего зеленого героя. Для него есть несколько состояний: нормальное (статическая картинка), при зарядке (3-х кадровая анимация), при нажатии (2-х кадровая анимация), при успешной разблокировки (3-х кадровая анимация).
-
Крутящиеся «колеса». Всего их три, они имеют разный размер, но в остальном практически не отличаются друг от друга. Не смотря на то, что они анимированы, каждое из них состоят всего из одного изображения.
-
Пиктограммы действий, которые находятся в центре каждого «колеса»: «Телефон», «СМС», «Разблокировка».
-
Прочие мелкие детали: цифры часов и цвет шрифта, значок будильника, фиолетовые кружечки с кол-вом пропущенных сообщений и пр.
Шаг второй. Создаем фон.
Тут никаких сложностей возникнуть недолжно. Открываем нужную нам картинку, выделяем ее, копируем. Смотрим, какого размера используется фон в нашем шаблоне и создаем новое изображение такого размера (480*800). После этого вставляем туда скопированную картинку и немного смещаем ее вбок. Для этого используем инструмент Move Tool. После чего сохраняем наше изображение в формате png.
Выделить все — Ctrl + A
Копировать — Ctrl + C
Вставить — Ctrl + V
Создать новое изображение — Ctrl + N
Сохранить — Ctrl + S
Сохранить как — Shift + Ctrl + S
Отменить последнее действие — Ctrl + Z
Приблизить изображение — Ctrl + «+» или Alt + колесико мыши
Отдалить изображение — Ctrl + «-« или Alt + колесико мыши
Шаг третий. Главный герой.
Для начала сделаем изображение для «стандартного» состояния.
Открываем изображение с андроидом, выделяем все, копируем. Создаем новое изображение нужного размера (201*201), вставляем. Т.к. вставленное изображение куда больше чем размер холста, то мы видим только его левый верхний угол. Нам необходимо его уменьшить. Для этого в верхнем меню выбираем Edit — Free Transform, чуть ниже нажимаем на значок цепочки (для сохранения пропорций) и тянем изображений за его угол. Обратите внимание, что если потянуть изображение за одну из его сторон, то пропорции в любом случае нарушаться. После того, как изображение уменьшено до нужной величины, нажимаем на галочку в верхнем правом углу.
Свободная трансформация — Ctrl + T
Сохранить пропорции — потянуть изображение за угол с зажатой клавишей Shift
Сохранение пропорций и местоположения центра изображения — потянуть изображение за угол с зажатыми клавишами Shift + Alt
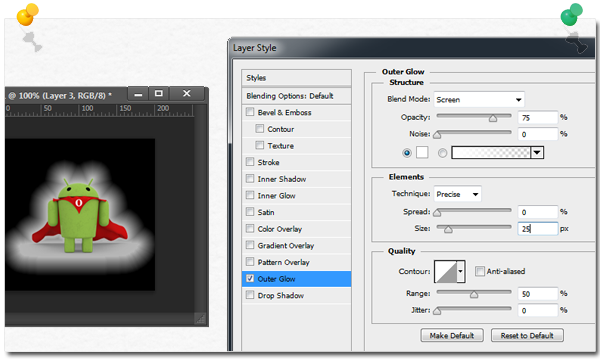
Теперь добавим нашему роботу свечение. Для этого нужно дважды кликнуть на иконку его слоя в правом нижнем углу экрана. В открывшемся окне выбираем Outer Glow и выставляем значения таким образом, чтобы свечение доходило до краев изображения. Так же не забудьте указать его цвет. Мой вариант вы видите на скриншоте ниже.

Так как белое свечение на белом фоне видно плохо, то можно создать новый слой (значок листа с загнутым уголком под списком слоев) и залить его черным цветом. Обратите внимание, что слой с фоном должен быть ниже слоя с андроидом. После того, как подберете нужные параметры свечения, фон с черным слоем нужно будет сделать невидимым либо просто удалить.
Делаем невидимыми все лишние слои, видимым должен остаться только сам слой с андроидом. Сохраняем изображение как png.
Для создания нового слоя достаточно нажать на кнопку Create new layer — значок листа с загнутым уголком под списком слоев. Порядок слоев легко поменять, просто перетаскивая их мышкой. Под слоем находится список эффектов. Их можно временно отключить, нажав на значок глаза. Аналогичным образом можно сделать невидимым и сам слой, нажав слева от его изображения. Удалить, объединить с нижним слоем или удалить его можно через меню, открывающееся по правому клику на название слоя.
Так же важно помнить, что все действия вы выполняете только с тем слоем, который сейчас выделен. Это относится к заливке, изменению размеров или цвета и всем остальным действиям. Если вы пытаетесь выполнить какое-то действие (например, свободную трансформацию) но ничего не происходит, то скорее всего у вас выделен неверный слой. Будьте внимательны!
Теперь создадим кадры для анимации зарядки.
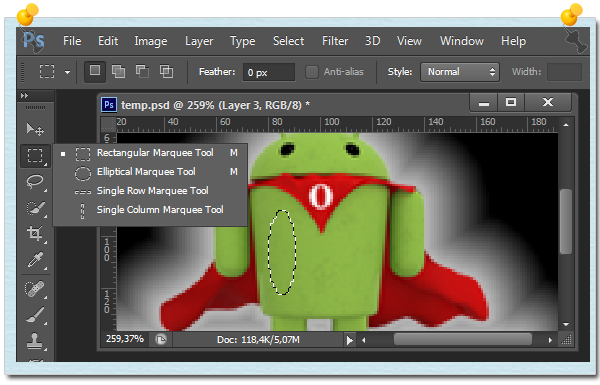
Нам потребуется инструмент Elliptical Marquee Tool (овальное выделение). Обратите внимание, что инструменты одного типа могут быть находится на одной и той же кнопке на панели инструментов слева. В этом случае нужно просто выбрать нужный вариант из меню, открывающееся по долгому нажатию на инструмент.

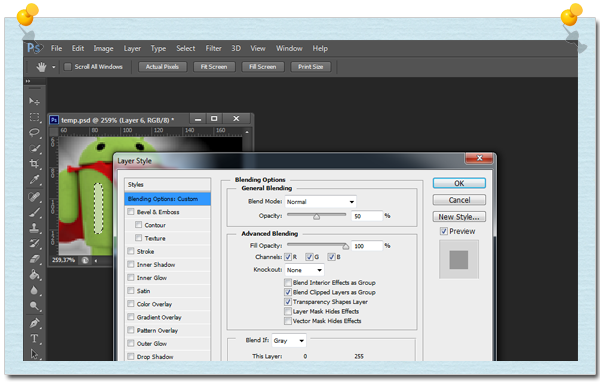
С помощью овального выделения выделяем область на правом боку андроида. Далее, с помощью прямоугольно выделения, обрезаем его по бокам. Не снимая выделения, создаем новый слой, нажав на кнопку Create new layer под списком слоев. С помощью инструмента Pain Bucket Tool или «Заливка» (может находится на одной кнопке с градиентом) заполняем выделение белым цветом. Дважды кликаем на изображение слоя, выставляем значения Opacity (прозрачность) на 50%

Для выделения в Photoshop существует несколько инструментов — выделение областей, свободное выделение, волшебная палочка. Выполнить выделение можно в несколько этапов. Для того, чтобы добавить новую область к выделенной, нужно выполнить выделения зажав клавишу Shift. Для того чтобы удалить часть выделенной области, необходимо выделить ее часть с зажатой клавишей Alt. Для сброса выделения используйте сочетание клавиш Ctrl + D. Для выделения всех пикселей расположенных на конкретном слое достаточно кликнуть мышкой на его изображение с зажатой клавишей Ctrl.
Основа для индикатора заряда готова. Теперь дорисуем сам столбик заряда.
Не снимая выделения (или званого выделив слой с основой) «отрезаем» от него прямоугольным выделением верхушку, низ, и по одному пикселю с боков. Создаем новый слой. Заливаем выделение желтым цветом. Дублируем этот слой еще два раза (и, желательно, даем дублям понятные имена), делаем дубли невидимыми.
В списке слоев выделяем первый такой слой, используя прямоугольное выделение и кнопку Del обрезаем столбик заряда на 2\3. Заливам его красным цветом. Сохраняем изображение как png. Делаем невидимым первый слой и видимым второй. Схожим образом обрезаем его на 1\3 и сохраняем изображение как png. Делаем невидимым второй слой, видимым третий слой. Красим его в зеленый цвет и сохраняем изображение.
Вместо того, чтобы перекрашивать цвет вручную, можно воспользоваться функцией Hue \ Saturation, которая находится в меню Image —> Adjustments (либо нажать на клавиатуре Ctrl + U).
Теперь осталось сделать изображение для анимацию развивающегося плаща при перемещения нашего героя.
В списке слоев делаем невидимыми все лишние слои, оставляем только слой с самим роботом. Дублируем его, после чего тоже делаем невидимым. С помощью инструмента Lasso Tool (лассо или свободное выделение) выделяем нижнюю кромку плаща слева. Стараемся не зацепить бока андроида и полупрозрачную область у него под ногами. С помощью инструмента Move Tool сдвигаем выделенную область на один пиксель вверх. Повторяем тоже самое с другой стороны. Это и будет второй кадр нашей анимации. Сохраняем изображение как png. На этом работу с этим изображением мы закончили. Если хотите сохранить его для дальнейшей работы, то сохраните его в формате psd. Помните, что при сохранении в форматах png, gif, jpg сами слои не сохраняются.
Шаг четвертый. Мельница.
Открываем изображение с мельницей. С помощью инструмента Lasso Tool выделяем одно из крыльев, копируем. Создаем новое изображение нужного размера (377*377), вставляем. Копируем слой три раза подряд. Каждый слой отражаем по вертикале \ горизонтали, используя функции Flip Horizontal \ Vertical в меню Edit —> Transform
Расставляем крылья мельницы в нужном порядке, при необходимости дорисовываем основания. Сливаем все слои в один (правый клик на верхний слой — Merge Down или сочетания клавиш Ctrl + E). Увеличиваем размер получившегося изображения, используя свободную трансформацию. Делаем невидимым слой с белым фоном и сохраняем изображение как png. При желании можно сделать несколько изображений разного размера для разных «колес».
Шаг пятый. Иконки пиктограмм.
Открываем изображения конверта. Выделяем конверт любым удобным способом и копируем его. Создаем новое изображение нужного размера (106*106), вставляем. С помощью свободной трансформации изменяем размер. Добавляем белое свечение и, при желании, обводку шириной в один пиксель (эффект слоя Stroke). Делаем невидимым слой с белым фоном и сохраняем изображение как png.
Открываем изображение с сундуком. С помощью инструмента Magic Wand Tool (волшебная палочка) выделяем белый фон. Инвертируем выделение с помощью команды Inverse в меню Select (или используя сочетание клавиш Ctrl + Shift + I), копируем. Создаем новое изображение нужного размера (133*133), вставляем туда сундук, подгоняем размеры. Добавляем слою эффект свечения.
С помощью инструмента Elliptical Marquee Tool (овальное выделение) выделяем область экрана под сундуком. Теперь нам требуется изменить наклон выделенного овала — для этого заходим в меню Select и выбираем Transform Selection. Выбираем нужный наклон и не снимая выделения создаем новый слой. Заливаем новый слой белым цветом, устанавливаем для этого слоя прозрачность и эффект свечения. Делаем невидимым слой с белым фоном и сохраняем изображение как png.
Открываем изображение с телефонной трубкой. С помощью инструментов Magic Wand Tool и Lasso Tool выделяем телефонную трубку с проводом, копируем. Создаем новое изображение нужного размера (92*92), вставляем трубку, подгоняем размер. Теперь выделяем сам провод, и немного изменяем его положение и наклон. При необходимости, немного его дорисовываем. При желании добавляем свечение или овальное фоновое изображение, как под сундуком. Делаем невидимым слой с белым фоном и сохраняем изображение как png.
Шаг шестой. Big Bada Boom
Осталось сделать анимацию разблокировки.
Открываем изображение со звездами, выделяем и копируем наиболее понравившеюся. Я использовал нижнюю слева. Создаем новое изображение нужного размера (279*279), вставляем в него звезду. Для выделения всех черных участков используем функцию Color Range в меню Select. В открывшемся окне с помощью пипетки указываем черный цвет. Устанавливаем подходящий порог чувствительности. В окне предпросмотра белым цветом будет показана выделенная область. Нажимаем «ОК». Удаляем выделеный участок изображения, нажав на клавиатуре клавишу Del.
Однако, скорее всего, у вашей звезды все равно останется темный контур. Чтобы не мучиться с его выделением можно поступить проще — инвертировать цвета изображения, превратив его в белый. Для этого заходим в меню Image —> Adjustments —> Invert, либо нажимаем Ctrl + I на клавиатуре. Теперь выбираем фиолетовый цвет и заходим в меню Image —> Adjustments (либо нажимаем на клавиатуре Ctrl + U). Ставим галочку Calorize, добавляем насыщенности, нажимаем «ОК».
Дублируем слой два раза, видимым делаем только первый и меняем его размер. Аналогичным образом поступаем с остальными слоями — на каждом последующем слое звезда должна быть больше чем на прошлом. Поочередно сохраняем все три изображения как png.
Шаг седьмой. Тестируем тему.
Теперь необходимо заменить все «дефолтные» изображения в теме на созданные нами. На этом шаге следует быть крайне внимательным — перепутать изображения для различных анимаций очень просто. Поэтому, обязательно проверьте всю анимацию, нажав на кнопку Preview.
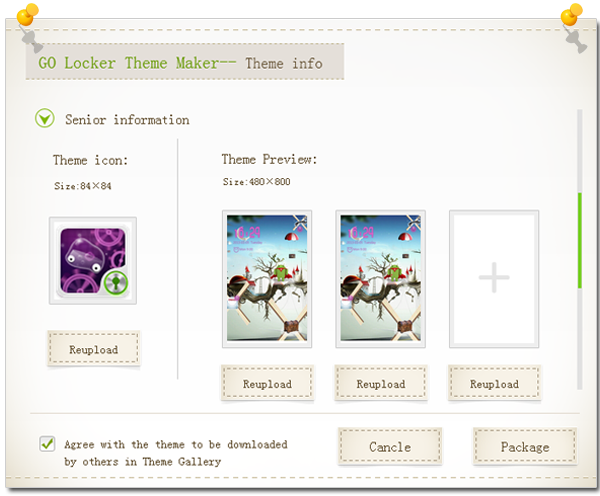
Шаг восьмой. Сохраняем тему и создаем файл apk.
Тема собрана, осталось только сохранить ее и превратить в понятный для смартфона файл apk. Все что необходимо для этого сделать, это нажать на кнопку Package и заполнить необходимые поля формы. Можно выбрать, будет ли ваша тема доступна другим пользователям.

К сожалению, на практике все совсем не так просто, как могло бы показаться. Все дело в тех самых подвисаниях сайта. Очень часто создание пакета заканчивается сообщением об ошибке. В этом случае остается только повторно попытаться через какое-то время. Я смог создать apk где-то с 6-7 попытки. Впрочем, возможно, что мне просто не повезло.
Вместо послесловия
Итак, первая тема для GO Louncher создана. И пусть с художественной точки зрения она, возможно, вышла не слишком удачной, зато на ее примере мы разобрали основные возможности редактора тем.
Архив c изображениями, которые были использованы при работе: https://dl.dropbox.com/u/72621099/%D0%98%D1%81%D1%85%D0%BE%D0%B4%D0%BD%D0%B8%D0%BA%D0%B8.zip
Ссылка на получившийся apk: https://dl.dropbox.com/u/72621099/DreamLand.apk
Либо можно просто вбить «DreamLand» в поисковую строку сайта https://gotheme.3g.cn
Если у вас есть какие-то замечания к тексту статьи — обязательно пишите в комментариях. Я буду крайне признателен за любую конструктивную критику. Заранее спасибо.

Ссылки по теме:
 Смены «темы» на андроид-смартфоне как необходимая потребность |
 Кастомизация Android телефона: первые шаги |





Интересно.сейчас почитаем.
Красиво и толково. Спасибо.
Обалдеть о_О
Поставил GoLocker, только чтобы посмотреть твою тему )))))
Боюсь, что она тебя разочарует =)
Это просто тестовый вариант на скорую руку, дизайнер из меня аховый